Nightwatch101 #25:客製化斷言(Custom Assertions)
04 Jan 2018
Nightwatch 允許開發者定義自己的斷言指令,擴充 .assert 和 .verify 命名空間。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
如何使用客製化斷言?來 Step-by-Step 一步步完成。
Step 1:新增資料夾存放客製化斷言
每一個客製化斷言存放在單獨的檔案,檔名即指令名稱,並放在指定資料夾內。範例檔案結構如下所示,這個有一個專門放客製化斷言的資料夾 custom_assertions。
nightwatch101
├── custom_assertions (放置客製化斷言)
├── custom_commands
├── page_objects
├── reports
├── screenshots
├── test/e2e
├── globals.js
├── nightwatch.conf.js
├── package.json
└── README.md
Step 2:設定檔案路徑
Nightwatch Test Runner 必須要知道客製化斷言的所在位置,因此必須在 nightwatch.conf.js 的 custom_assertions_path 設定檔案路徑。
const config = {
"src_folders": [
"test/e2e"
],
"custom_assertions_path": './custom_assertions',
"selenium": {
// 省略
}
}
module.exports = config;
可參考完整範例。
Step 3:開始撰寫客製化斷言
這是一個計算指定網頁元素數目的指令,然後判斷是否等於預期數量的範例。return this.api 用於後續能繼續使用鍊結呼叫的方式使用 browser 底下的其他 API。
exports.assertion = function (selector, count) {
this.message = 'Testing if the element <' + selector + '> has count: ' + count;
this.expected = count;
this.pass = function (val) {
return val === this.expected;
}
this.value = function (res) {
return res.value;
}
this.command = function (cb) {
return this.api.execute(function (selector) {
return document.querySelectorAll(selector).length;
}, [selector], function (res) {
cb.call(this, res);
}.bind(this));
}
}
完整範例可參考這支檔案-count.js。
Step 4:使用客製化斷言
接著來使用這個客製化斷言。
如下範例,打開特定網頁,檢視符合 selector table tbody tr 的元素是否為 0 個,最後結束 session。
module.exports = {
'Demo Ruten SubCategory Page': browser => {
browser
.url('http://class.ruten.com.tw/category/sub00.php?c=00080001')
.assert.count('table tbody tr', 0)
.end()
}
}
啟動單檔測試。
nightwatch test/e2e/class/testMainCategoryCustomAssertions.js
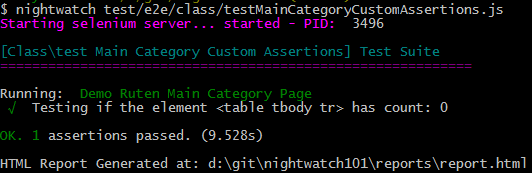
執行結果。

參考資料
下一篇來看客製化測試報告。