vue-cli
02 Apr 2017快速建立 Vue.js 專案的工具,對於 Node.js 工具熟悉的開發者,推薦使用 vue-cli。
安裝
- Node.js 版本必須大於 4,6 以上佳
- npm 版本必須大於 3
Node.js
檢查 Node.js 的版本
node -v
更新 Node.js 到最新版本
Windows
- 清除 npm 快取:
npm cache clean -f - 安裝 n,n 是管理 Node.js 版本的 module:
npm install -g n - 安裝穩定版的 Node.js:
n stable - 再次確認目前的版本:
node -v
如果以上的方法失敗了,就移除 Node.js 並到官網重新下載安裝。
Linux
nvm install v6.11.0
npm
檢查 npm 版本
npm -v
更新 npm 到最新版本
npm update -g npm
安裝 vue-cli
npm install -g vue-cli
利用 vue-cli 建立專案
vue init <template-name> <project-name>
template-name 有 5 種選擇
- webpack:含有完整專案常用的 webpack、vue-loader、hot reload、linting、testing、css extraction
- webpack-simple:上一個選項 webpack 的簡易版,含有 webpack、vue-loader
- browserify:含有完整專案常用的 browserify、vueify、hot-reload、linting、unit testing
- browserify-simple:上一個選項 browserify 的簡易版,含有 browserify、vueify
- simple:只含有 index.html
備註:live-reload 是程式更新時畫面自動重新載入,而 hot reload 是程式更新但不重新載入畫面,好處是資料不用重新輸入。
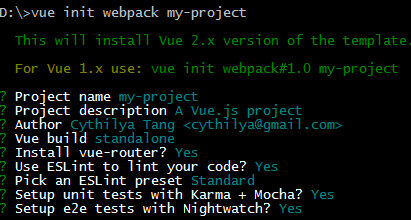
順著問題一路回答下去,即可完成安裝設定。

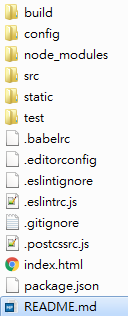
選擇第一個選項 webpack,建置完畢後,app 的檔案結構如下

安裝相依與執行
移動到專案中
cd <project-name>
安裝相依套件
npm install
執行
npm run dev
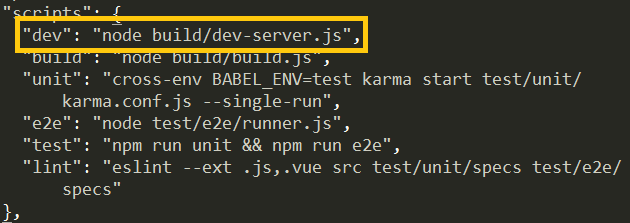
如果不確定要執行什麼指令,可以到package.json看一下。

在瀏覽器網址列打上http://localhost:8008,即可看到歡迎頁面。

預設 port 號是 8080,可到config/index.js變更,如上圖改成 3000。
官網文件寫得非常清楚,基本上照著官網一步步做應該沒什麼問題 :)

