Nightwatch101 #23:使用 Sections 優化 Page Objects
02 Jan 2018
Page Objects 預先定義一個頁面裡面的元素(element)、區塊(section)和命令(command),意即將一個網頁切分成許多個片段,然後利用物件把這些片段包裝起來使用,例如:將一個頁面區分為 header、footer 等,然後在測試程式中就用這樣的 header 或 footer 為單位操作 DOM element(點此複習 Page Objects)。
好處有二
- 讓網頁的元素能抽像化成為人們所能理解的區塊,方便撰寫測試程式,增加可讀性。
- 使用 Page Objects 撰寫測試程式後,所有的 DOM element 選取和相關指令都被封裝在這個物件裡面,若之後網頁結構有變或更新指令,只要改這個地方就好了。可重用,減少維護的複雜度。
接著來看如何使用 Sections 優化 Page Objects。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
Sections 是什麼?
Sections 可當成 Page Object 的切分單位,它為此網頁提供命名空間(namespacing),提供巢狀結構的起始位置,即最一開始的父層起點。Sections 對於抽象化複雜頁面的時候很有幫助。
Sections 怎麼用?
使用方式如下,在定義 sections 的 selector 指定 CSS Selector,接著在底下繼續定義元素。
使用 Sections 撰寫 Page Objects。
module.exports = {
url: 'http://find.ruten.com.tw/search/s000.php?enc=u&searchfrom=indexbar&k=Pusheen&t=0',
commands: [findCommands],
sections: {
filter: {
selector: '#side_filter',
elements: {
title: {
selector: '.rt-filter-title'
}
}
}
}
};
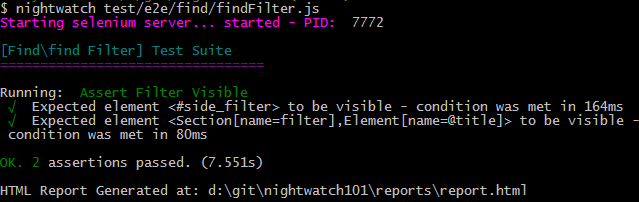
在測試程式中使用 Sections
- 檢視 Page Object「findPage」的 Section「filterSection」是否可見
- 檢視 Section「filterSection」的元素 title 是否可見
module.exports = {
'Assert Filter Visible': function (client) {
var findPage = client.page.findPage();
findPage.navigate();
findPage.expect.section('@filter').to.be.visible;
var filterSection = findPage.section.filter;
filterSection.expect.element('@title').to.be.visible;
client.end();
}
};

巢狀結構的應用範例如下,這裡定義一個 Section「menu」其中有兩個 Element「mail」和「images」,這個 Sections 之內還包有 Section「apps」,並且它也有兩個 Element「fb」和「gp」。
module.exports = {
sections: {
menu: {
selector: '#menu',
elements: {
mail: {
selector: '.mail'
},
images: {
selector: '.images'
}
},
sections: {
apps: {
selector: '.social-list',
elements: {
fb: {
selector: '#fb'
},
googlePlus: {
selector: '#gp'
}
}
}
}
}
}
};
在測試程式中使用巢狀的 Sections
- 檢視 Page Object「findPage」的 Section「menu」是否可見
- 點擊「menu」的 Section「app」,這裡是要切換顯示的社群帳號區塊
- 檢視 Section「app」的元素 fb 是否可見
- 檢視 Section「app」的元素 googlePlus 是否可見
'Test Social Account': function (client) {
var findPage = client.page.findPage();
findPage.navigate();
findPage.expect.section('@menu').to.be.visible;
var menuSection = findPage.section.menu;
var appSection = menuSection.section.apps;
menuSection.click('@appSection');
appSection.expect.element('@fb').to.be.visible;
appSection.expect.element('@googlePlus').to.be.visible;
client.end();
}
Page Objects 的介紹就到此為止。
下一篇來看客製化指令(Custom Commands)。