三天內學會 CSS3 動畫
05 Mar 2016一直以來我對 CSS3 動畫這件事情並沒有特別專注研究(如果需要也是用 JavaScript 完成 XD),直到最近因為工作需要才開始練習。以下紀錄一些我在這三天內看的資料和做的小練習(不是教學文)。
如果你和我一樣,平常很少使用特效,需要在短時間內熟悉而有即戰力,這篇文章也許可以給予一些方向。
一開始先到 W3School 先把所有指令快速看一次,大概熟悉這些指令和屬性就可以了。
- @keyframes:放置動畫程式碼的地方。
- animation:總稱,包含 animation-delay、animation-direction、animation-duration、animation-fill-mode、animation-iteration-count、animation-name、animation-play-state 和 animation-timing-function。
- animation-delay:動畫延遲多久才開始。
- animation-direction:動畫進行的方向。
- animation-duration:動畫從開始到結束需要多少時間。
- animation-fill-mode:動畫結束時停留的狀態,維持在初始或結束時等狀態。
- animation-iteration-count:動畫重覆次數,可設定無限次。
- animation-name:@keyframes 的名稱。
- animation-play-state:動畫撥放或暫停。
- animation-timing-function:運動曲線函數,例如:ease、linear 等。
並做了一個非常簡單樸素的練習。

是不是單純的可愛呢 XD
然後再到 MDN 補一下細節,對指令有較深入的了解,接下來就可以找些較複雜的範例來練習了(照著打就對了)。
第一個範例是 Old School Clock with CSS3 and jQuery,文章內會一步一步帶著大家完成。雖然範例中沒有用到@keyframes,但如果習慣用 JavaScript 操作物件,這是一個讓人卸下緊張害怕的心防的好練習題噢(其實也沒那麼神祕嘛!),之後要改寫成純粹的 CSS3 Animations 也沒問題。

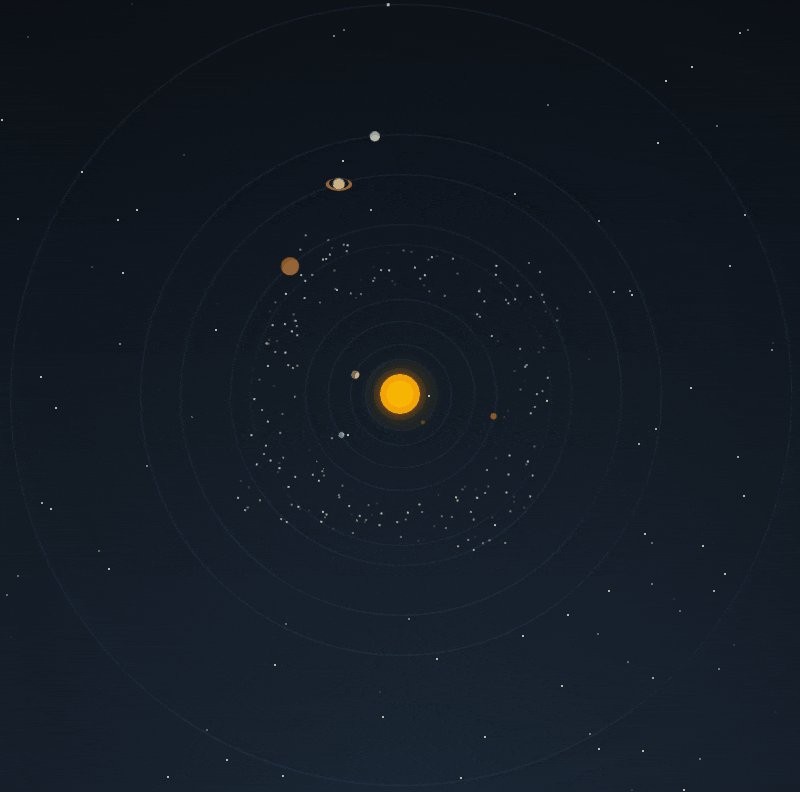
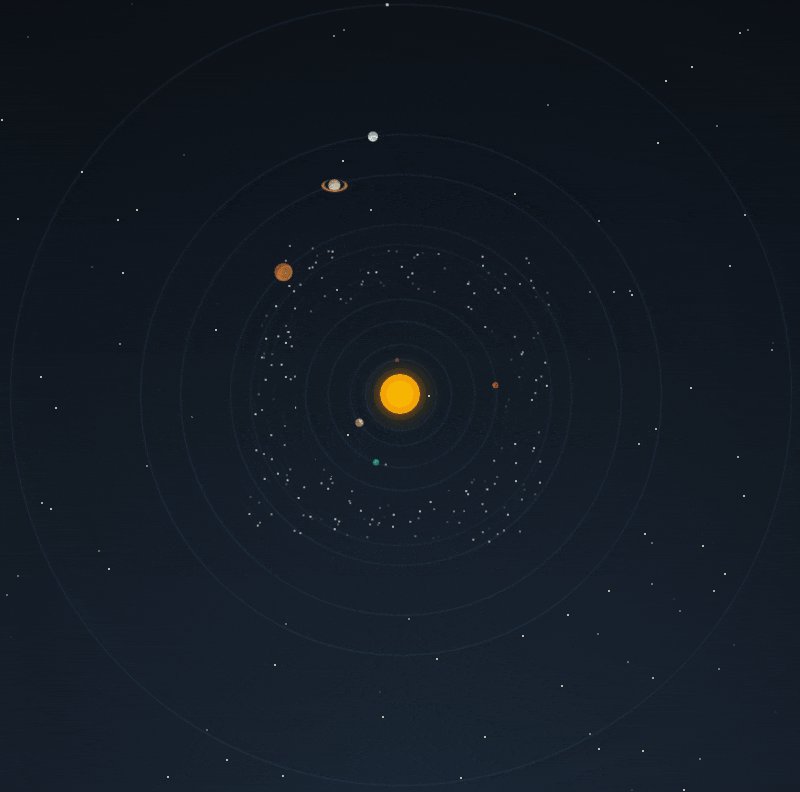
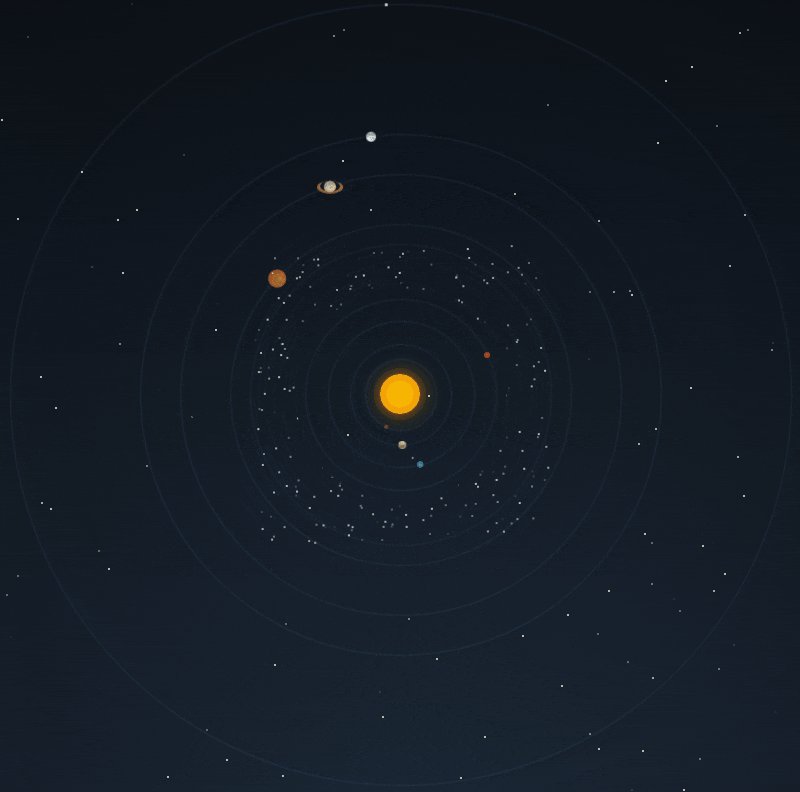
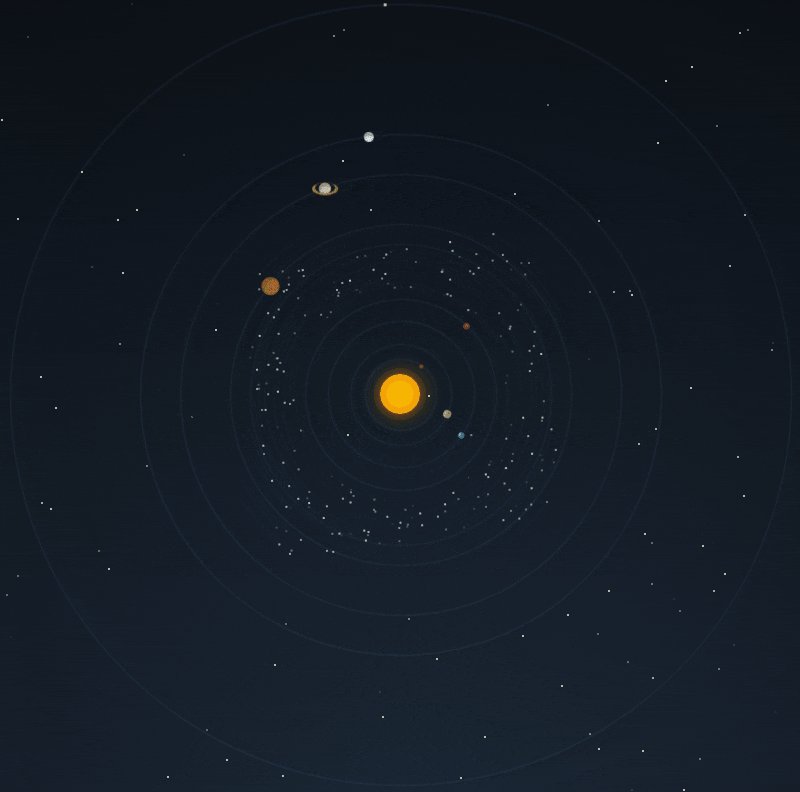
再來,就是來做比較複雜的練習,把在 Tutorial 學到的都應用上去 - Solar System animation - Pure CSS。

再來個有時序概念的練習…CSS3 Graph Animation

順便推薦兩個我滿喜歡的範例…A love for Cats 和 Animated CSS3 Heart。如果有時間的話多練習這兩個也不錯。


以上練習都會放在我的 github 上。做完範例就提槍上戰場啦。
後記
(2017/07/18 更新)
補上上線成果-露天拍賣首頁。

References
Tutorials
- CSS Animation
- CSS3 Animations:W3School 的 CSS3 Animations 講得非常淺顯易懂,如果想要先快速有個概念,這是一個很好的選擇。
- CSS 動畫 - CSS :對於每個指令有較深入的說明,可以補充和當字典查詢。
- Web Animation 學習地圖
- Css3 Tutorial - Css3 Animation
Exmaples
- Old School Clock with CSS3 and jQuery:非常適合第一次接觸 CSS3 Animation 來做的第一個練習,結構簡單。
- CSS 3D Solar System:漂亮的太陽系動畫。
- Solar System animation - Pure CSS:也是一個漂亮的太陽系動畫,但結構較簡單。
- CSS3 Graph Animation:有時序概念。
- A love for Cats
- Animated CSS3 Heart
這篇文章的原始位置在這裡-三天內學會 CSS3 Animation
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

