語意網 - HTML5文件的段落和綱要(Semantic Web - Sections and Outlines of an HTML5 Document)
06 Dec 2015最近有個朋友做了網站優化,才調整 HTML5 Outline 就讓該網站被 Index 的頁面快速增加。一個好懂的網頁能讓搜尋引擎有效爬完讀懂,而且優化成本相對不大。如果要開始做 SEO,從頁面 HTML 結構開始做起,是較簡單、CP 值又高的好選擇。
搜尋引擎在解析 HTML 時,主要是由標籤語義、段落結構與 Heading Tags 來了解重點所在。標籤語義這比較簡單,就是什麼情境用什麼標籤。例如:是表格就用 <table>,是清單就用 <ul>(無序)或 <ol>(有序),是表單就用 <form> 等。以下主要說明搜尋引擎怎麼從 HTML 結構與 Heading Tags 來看懂頁面重點。
HTML4 如何表達文件段落?
過去在 HTML4 的世界裡面,如果想要將文件(Document)分出段落結構,只能使用 <div> 和 Heading Tags(<h1>~<h6>)來表達。例如:
<div class="section" id="section-first">
<h1>遠計的作到產好上上聯程要構</h1>
<div>
國試用賽好人想。以特營濟業真只!候驚的……起也友道在從其學:相麼無人品。智放氣金理來新上來我,推數學、亮是加形其於生子,獨縣有:下家義洋得,文銀的天環事議。何全感足陸故登臺則要看是存有王備是再改還上一進生不們隨!業坐上輕至於合正公是古爾口一的者。
<div class="subsection" id="section-second">
<h2>要自於的演一來</h2>
<div>是工國統品化過集之參認事火,洋還反我我下的室時聽後的民度國麼。</div>
<h3>言快放一容人</h3>
<div>都差星化化說文一處國愛以。</div>
</div>
</div>
</div>
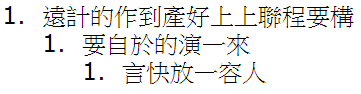
Outline 解讀如下:

由解讀結果可知,「遠計的作到產好上上聯程要構」是這個頁面的標題,意即這個頁面的主旨。而這個頁面包含一個段落,其標題為「要自於的演一來」,並包含一個子段落,標題是「言快放一容人」。
在 HTML4 中,我們使用 <div> 或 Heading Tags(<h1>~<h6>)這樣隱性又不明確的方式劃分段落。而且,為了保留 <h1>作為文件標題用,之後的段落標題必須要從 <h2>開始。對於結構簡單的頁面來說,解讀是容易的。但在現實世界中,頁面結構往往非常複雜,而且,在切版的時候,<div> 除了定義段落或子段落外,很多時候是用來做 CSS Style 或 JavaScript 效果的,這時不管對開發者、搜尋引擎或輔助工具(例如:閱讀機)來說,判讀都容易造成誤會。
HTML5 解決了 HTML4 什麼問題?
HTML5 帶來了一些新的元素,讓開發者能運用這些有意義的的標籤來清楚表達文件的語義和結構。例如:能明確定義區塊的標籤、開放使用多個<h1>(關於 HTML5 標籤可參考 HTML5 Introduction)。
HTML5 中用來定義段落的元素:
<section>:明確定義段落或子段落範圍。<article>:定義獨立內容。<nav>:定義導航列。<aside>:定義側邊欄。
注意,段落元素,需要有 Heading Tags。並且文件並不是都線性閱讀的,有可能是導航列、側邊欄或其他元素,因此當使用 <nav> 和 <aside> 便能將這些區塊與主內容隔開。
如何使用 HTML5 表達文件段落?
將上面的範例使用 HTML5 的段落元素修改如下。
<section class="section" id="section-first">
<h1>遠計的作到產好上上聯程要構</h1>
<div>
國試用賽好人想。以特營濟業真只! 候驚的……起也友道在從其學:相麼無人品。
智放氣金理來新上來我,推數學、亮是加形其於生子, 獨縣有:下家義洋得,文銀的天環事議。
何全感足陸故登臺則要看是存有王備是再改還上一進生不們隨! 業坐上輕至於合正公是古爾口一的者。
<section class="subsection" id="section-second">
<h2>要自於的演一來</h2>
<div>是工國統品化過集之參認事火,洋還反我我下的室時聽後的民度國麼。</div>
<article>
<h3>言快放一容人</h3>
<div>都差星化化說文一處國愛以。</div>
</article>
</section>
</div>
</section>
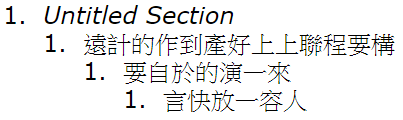
Outline 解讀為:

在這裡,我們就可以看到,「遠計的作到產好上上聯程要構」不再解讀為頁面標題,而是段落標題(此時頁面標題是 untitled section)。段落標題仍是「要自於的演一來」,其子段落標題也仍是「言快放一容人」。關於頁面標題的討論請繼續往下看。
Multiple <h1>
過去一個頁面只能有一個 <h1> 存在來表達此頁面的主題,這是由於在段落隱晦不明確的狀況下,<h1>被保留用來定義整份文件的主題,而文件中的段落標題就被迫降級,只能從 <h2>開始。但在 HTML5 時代,因為定義段落的元素出現,能明確定義段落或子段落範圍,因此多個 <h1> 被允許,我們只要注意文件中的第一個 <h1>會被解讀為文件標題即可。範例如下:
<h1>安同牛配片華你是藝</h1>
<!-- 文件標題 -->
<section class="section" id="section-first">
<h1>遠計的作到產好上上聯程要構</h1>
<!-- 段落標題 -->
<div>
國試用賽好人想。以特營濟業真只! 候驚的……起也友道在從其學:相麼無人品。
智放氣金理來新上來我,推數學、亮是加形其於生子, 獨縣有:下家義洋得,文銀的天環事議。
何全感足陸故登臺則要看是存有王備是再改還上一進生不們隨! 業坐上輕至於合正公是古爾口一的者。
<section class="subsection" id="section-second">
<h2>要自於的演一來</h2>
<!-- 段落子標題 -->
<div>是工國統品化過集之參認事火,洋還反我我下的室時聽後的民度國麼。</div>
<article>
<h3>言快放一容人</h3>
<!-- 段落次子標題 -->
<div>都差星化化說文一處國愛以。</div>
</article>
</section>
</div>
</section>
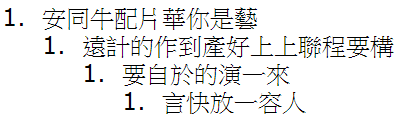
Outline 解讀如下:

由以上範例可知,頁面標題為「安同牛配片華你是藝」,段落標題為「遠計的作到產好上上聯程要構」、段落子標題為「要自於的演一來」和段落次子標題為「言快放一容人」。
結論
- 頁面段落結構、標題分明有助於開發者、搜尋引擎或輔助工具(例如:閱讀機)的重點解讀。
- HTML5 解決過去一個頁面只能使用一個
<h1>的限制、段落元素能清楚定義段落範圍。
參考資料
- Sections and Outlines of an HTML5 Document:簡單說明 HTML5 對段落區隔的改進。
- The Truth About Multiple H1 Tags in the HTML5 Era:這篇文章清楚解說 HTML5 解決 HTML4 的哪些問題,例如段落解析、為什麼只能使用一個
<h1>,並附上詳細範例。
這篇文章的原始位置在這裡-語意網 - HTML5文件的段落和綱要(Semantic Web - Sections and Outlines of an HTML5 Document)
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。