Responsive Patterns: Layout
22 Apr 2015
Responsive Patterns 是一個蒐集響應式設計與實作的元件庫,舉凡 Layout、Navigation、Forms、Carousel、Tabs、Accordion 和 Lightbox 等皆有,很適合當成學習教材。先來玩玩 Layout 吧 - 分成這幾類:Reflowing、Equal Width、Off Canvas、Source-Order Shift、Lists 和 Grid Block。
Reflowing Layouts
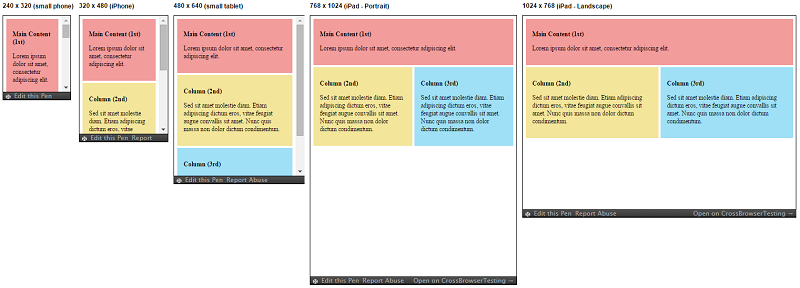
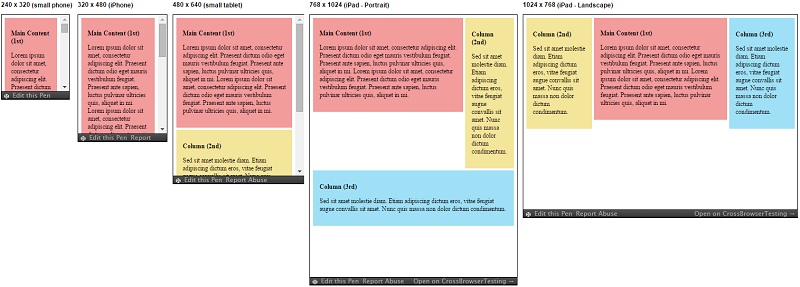
Mostly Fluid
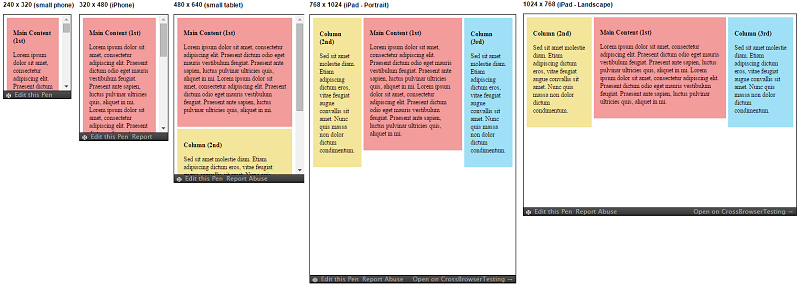
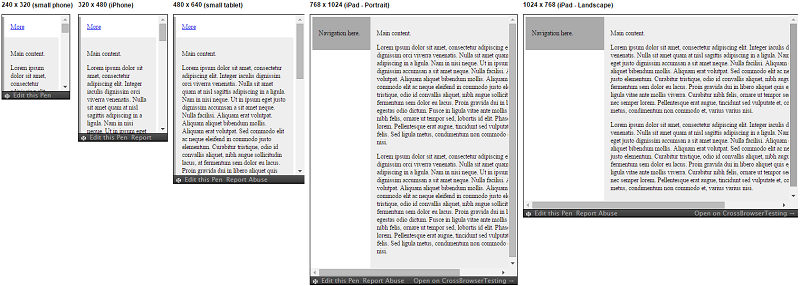
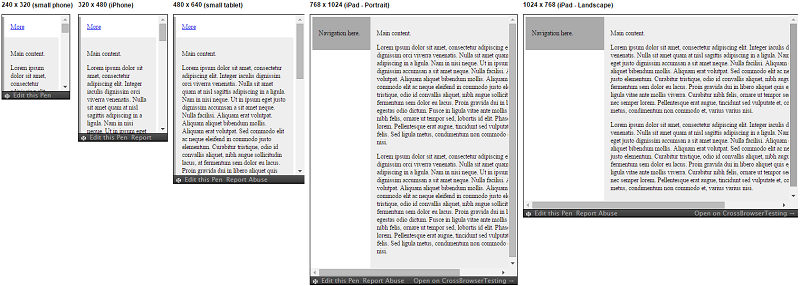
多欄位呈現,在大銀幕上有大的 margin,依賴 fluid grid(流動網格)、flexible images 來按銀幕比例縮放。當遇到小銀幕時,便將原先橫擺的 column 垂直擺放。

寫法很簡單,指定銀幕寬度大過某個範圍時,放置左右兩欄(Desktop/Tablet);否則(銀幕寬度小於特定範圍)都只是垂直擺放一欄(Mobile)。
HTML 的部份。
<div class="pattern">
<div class="container">
<div class="main">
<h2>Main Content (1st)</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent dictum odio eget mauris
vestibulum feugiat. Praesent ante sapien, luctus pulvinar ultricies quis, aliquet in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent dictum odio eget mauris
vestibulum feugiat. Praesent ante sapien, luctus pulvinar ultricies quis, aliquet in mi.
</p>
</div>
<div class="c2">
<h3>Column (2nd)</h3>
<p>
Sed sit amet molestie diam. Etiam adipiscing dictum eros, vitae feugiat augue convallis sit
amet. Nunc quis massa non dolor dictum condimentum.
</p>
</div>
<div class="c3">
<h3>Column (3rd)</h3>
<p>
Sed sit amet molestie diam. Etiam adipiscing dictum eros, vitae feugiat augue convallis sit
amet. Nunc quis massa non dolor dictum condimentum.
</p>
</div>
</div>
</div>
CSS(SCSS)的部份。
//預設垂直擺放一欄;銀幕寬度大過某個範圍時,放置左右兩欄
@media screen and (min-width: 768px) {
.container {
.c2,
.c3 {
float: left;
width: 50%;
}
}
}
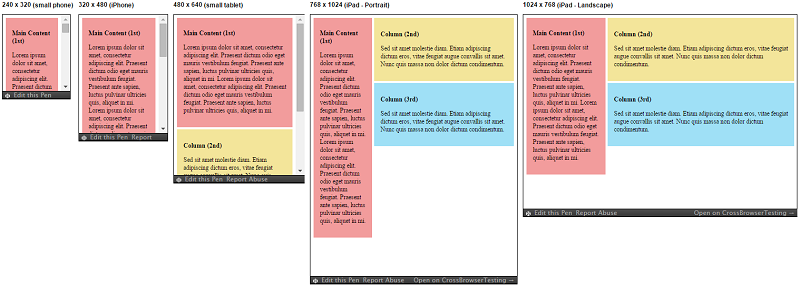
Column Drop
多欄位的 layout,銀幕大時,3 個 column 平行排列;銀幕較小時,左邊 sidebar 移到頁面底端,只剩右邊 sidebar;最後銀幕更小時,3 個 column 垂直排列。

使用 Media Query 針對不同銀幕寬度將區塊做調整。在切版的歷程中我很少使用「clear」的指令,因此還特別查了該怎麼使用 CSS clear Property。
@media screen and (min-width: 768px) {
.container {
.main {
width: 75%;
float: left;
}
.c2 {
width: 25%;
float: left;
}
.c3 {
clear: both; /* 不允許左右兩邊有 float element */
}
}
}
@media screen and (min-width: 992px) {
.container {
.main {
width: 50%;
margin-left: 25%;
}
.c2 {
margin-left: -75%; /* 使用負值將 c2 移到左側 */
}
.c3 {
clear: none;
/* 允許左右兩邊皆有 float element。
不要使用「float: right」使 c3 往右靠,
因為 container 寬度不足容納三個區塊,c3 會跑到右側底下。 */
}
}
}
Layout Shifter

@media screen and (min-width: 768px) {
.container {
.main {
width: 30%;
float: left;
}
.c2,
.c3 {
width: 70%;
float: right;
}
}
}
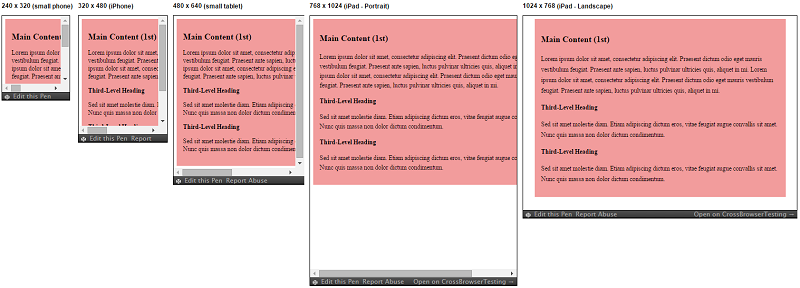
Tiny Tweaks
單一 Column,只是隨銀幕寬度調整標題與文字的大小與間距。

HTML 的部份。
<div class="pattern">
<div class="container">
<div class="main">
<h2>Main Content (1st)</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent dictum odio eget mauris
vestibulum feugiat. Praesent ante sapien, luctus pulvinar ultricies quis, aliquet in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent dictum odio eget mauris
vestibulum feugiat. Praesent ante sapien, luctus pulvinar ultricies quis, aliquet in mi.
</p>
<h3>Third-Level Heading</h3>
<p>
Sed sit amet molestie diam. Etiam adipiscing dictum eros, vitae feugiat augue convallis sit
amet. Nunc quis massa non dolor dictum condimentum.
</p>
<h3>Third-Level Heading</h3>
<p>
Sed sit amet molestie diam. Etiam adipiscing dictum eros, vitae feugiat augue convallis sit
amet. Nunc quis massa non dolor dictum condimentum.
</p>
</div>
</div>
</div>
CSS(SCSS)的部份。
.container {
width: 960px;
margin: 0 auto;
.main {
h2 {
font-size: 32px;
}
h3 {
font-size: 20px;
}
}
}
@media screen and (min-width: 768px) {
.container {
.main {
font-size: 120%;
line-height: 1.5;
}
}
}
@media screen and (min-width: 992px) {
.container {
.main {
font-size: 140%;
line-height: 2;
}
}
}
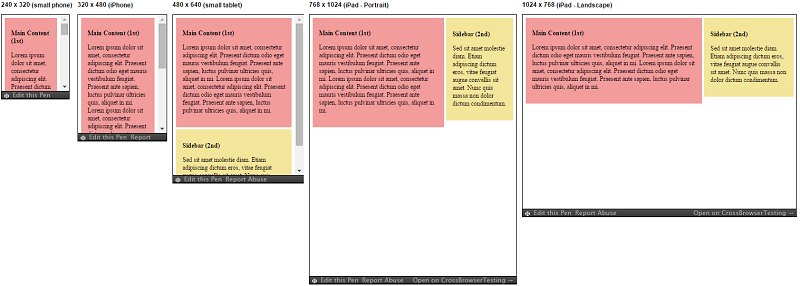
Main Column with Sidebar
幾乎是最基本的排版方式 - 當銀幕夠寬時,側邊欄與主欄內容並排;當銀幕較小時,側邊欄在主欄之下。

@media screen and (min-width: 768px) {
.container {
.main {
width: 66%;
float: left;
}
.c2 {
width: 34%;
float: right;
}
}
}
3 Column
三欄式排版,中間為主要內容的區塊,左右兩邊為 sidebar。

@media screen and (min-width: 768px) {
.container {
.main {
width: 50%;
float: left;
margin-left: 25%;
}
.c2 {
width: 25%;
float: left;
margin-left: -75%;
}
.c3 {
width: 25%;
float: right;
}
}
}
3 Columns Content Reflow
三欄式排版。

Equal Width
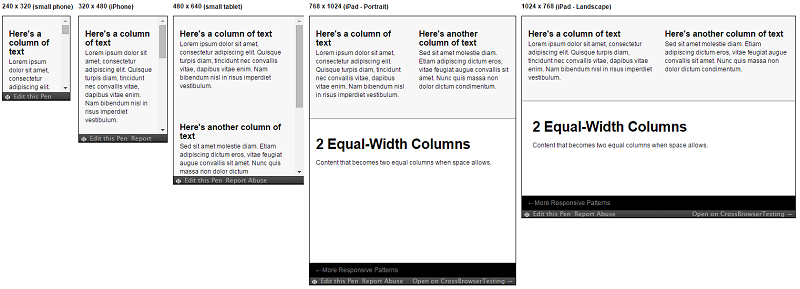
2 Equal-Width Columns
當銀幕較大時,可將區塊切分成 2 份(或 3、4、5 份等);當銀幕較小時再分區段垂直擺放。

// 當銀幕較大時,可將區塊切分成 2 份;當銀幕較小時再分區段垂直擺放。
@media screen and (min-width: 44em) {
.col-group > div {
float: left;
width: 50%;
}
}
Note - 3 Equal-Width Columns、4 Equal-Width Columns 和 5 Equal-Width Columns 實作方式與以上類似
Off Canvas
Top
在核心內容之上可放置導行列或其他內容,不需要的時候可以隱藏以節省空間。

優點
- 節省空間,上方可放置更多內容(例如:Navigation、Breadcrumb),在不需要使用時候隱藏起來。
- 畫面動作優雅。
缺點
- 需要 JavaScript 實作區塊顯示/隱藏的效果。
- 實作於手機平台需要注意動畫效果的效能。
Left
左邊有側邊欄,若銀幕夠大則顯示在畫面上;若銀幕較小則收納在左側。

Right
與「Off Canvas - Left」類似,只是將 float: left 換成 float: right 或絕對位置由 left 改為 right。

Full Screen Overlay
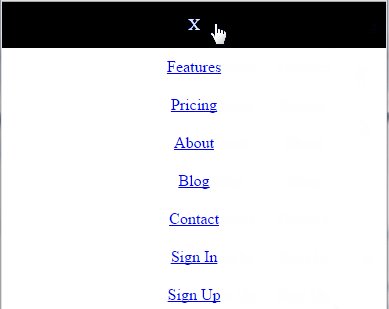
上方的 Menu 可隱藏於可視範圍之外,以適用於小尺寸的銀幕。

點此看 Demo - 這個範例有針對 js 停用的狀況做處理噢!
Related Articles - Off Canvas
- Off Canvas Multi-Device Layout
- Off Canvas Multi-Device Layouts
- A Multi-Device Web Layout Pattern
- Off Canvas Layouts
Source-Order Shift
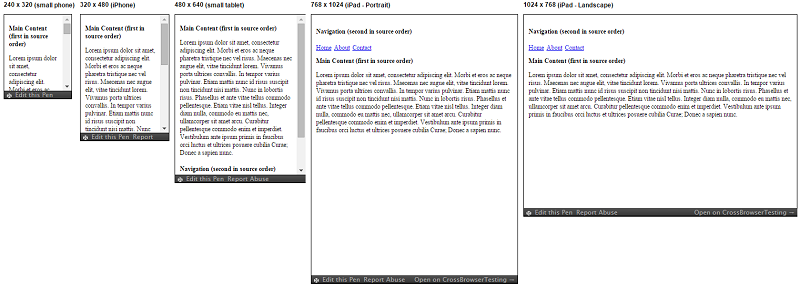
Table Cell
利用 Table 的屬性改變元素的位置。如下範例程式碼,當銀幕寬度小於 640px 時,將原先在底下的 .nav 區塊利用 display: table-caption 移到畫面上方。
@media all and (min-width: 640px) {
.t {
display: table;
caption-side: top;
width: 100%;
}
.nav {
display: table-caption;
ol {
display: table-row;
li {
display: inline-block;
margin-right: 10px;
}
}
}
}

Lists
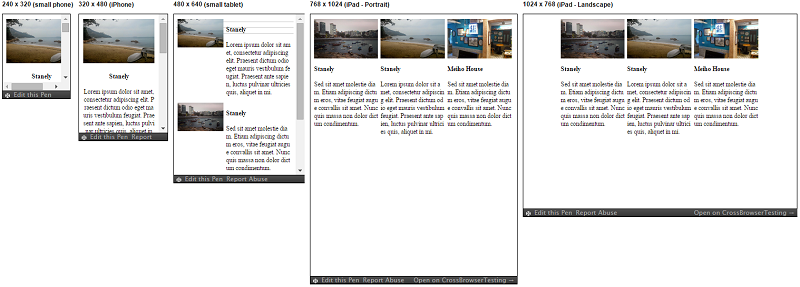
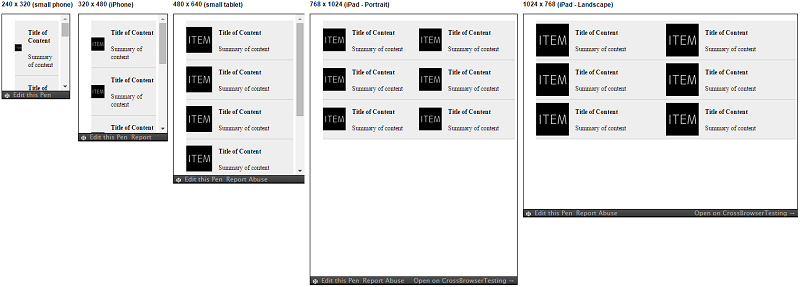
List with Thumbnails
利用 <table> 的特性排列格狀物件。

// 利用 `<table>` 的特性排列格狀物件
.list_with_thumbnails {
.list {
.item {
background: #eee;
border-bottom: 1px solid #ccc;
display: table;
border-collapse: collapse;
.item-image {
display: table-cell;
vertical-align: middle;
width: 30%;
padding-right: 1em;
.thumbnail {
display: block;
width: 100%;
}
}
.item-text {
display: table-cell;
vertical-align: middle;
width: 70%;
}
}
}
}
// 根據銀幕大小調整元件比例
@media all and (min-width: 45em) {
.list {
.item {
float: left;
width: 50%;
}
}
}
@media all and (min-width: 75em) {
.list {
.item {
width: 33.33333%;
}
}
}
點此看 Demo 1,點此看 Demo 2,點此看 Demo 3(小銀幕時隱藏部份內容)
Related Articles
Grid Block
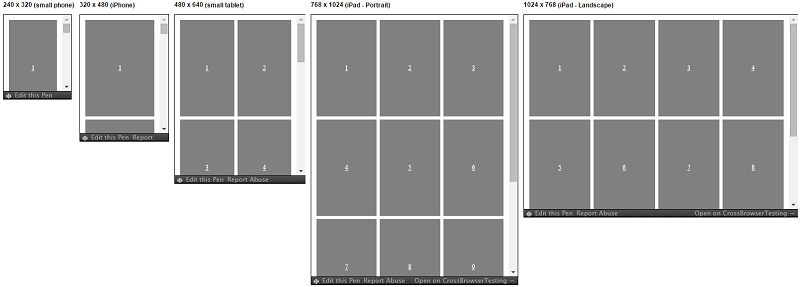
4-Up Grid Block
在銀幕寬度許可下,一列呈現四個物件;銀幕較小的狀況下,垂直排列一列放 2 個或 1 個物件。

物件也可以有不同的寬度,例如物件 #2。

// 在不同銀幕大小下調整物件的寬度
@media all and (min-width: 27em) {
.grid {
li {
width: 50%;
float: left;
}
}
}
@media all and (min-width: 40em) {
.grid {
li {
width: 33.3333333%;
&.wide {
width: 66.666666%;
}
}
}
}
@media all and (min-width: 60em) {
.grid {
li {
width: 25%;
&.wide {
width: 50%;
}
}
}
}
點此看 Demo 1,點此看 Demo 2,點此看 Demo 3,點此看 Demo 4,點此看 Demo 5,點此看 Demo 6
看到這裡的時候剛好朋友在討論 Layout Patterns 何其多,為何使用 Grid System 排版?遇到複雜的版面的時候,使用 Media Query 一個區塊一個區塊調整是辛苦且不容易 Debug 的,如果可以有系統的規劃版面與實作真是可以節省時間和精力。
推薦閱讀
- This Is Responsive - Tips, Resources and Patterns for Responsive Web Design
- Multi-Device Layout Patterns
- Off Canvas
- List with Thumbnails
- The 100% correct way to do CSS breakpoints:關於怎麼切分 breakpoints 和變數命名的好文
這篇文章的原始位置在這裡-Responsive Patterns: Layout
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。