D3.js:Bar Chart 長條圖簡單範例
30 Oct 2014
這幾天和隔壁同事相約實踐前輩食夢黑貘的「成為資料工程師最初的 28 堂課」計畫,看完系列文章後便著手規畫要看的書還有想要實作的東西。在資料視覺化呈現 (Data Visualization) 的這一塊,身為前端工程師的我除了閱讀理論外,當然要找一套工具來玩玩。由於之前專案用過 Highcharts、Fusioncharts、jqGrid,因此以上暫不考慮。東摸摸西看看之下就選了 D3.js 了。
以下是我的學習筆記。
D3.js 是什麼?
D3 是 Data-Driven Documents,是將資料視覺化呈現、可與使用者互動的 Library。舉凡 Bar Chart、Pie Chart、Bubble Chart、Tag Cloud 或更複雜有趣的圖表,都可以之呈現。
入門
找了一本極輕鬆的(原文)書來入門吧!只有 74 頁。

範例與解說 - Bar Chart
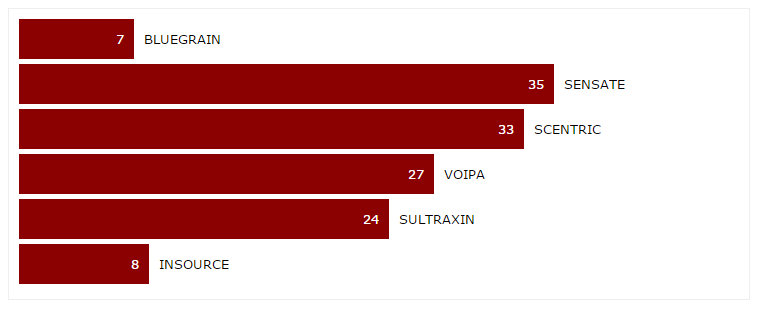
看完第二章剛剛好可以來做個小範例 - 一個簡單的長條圖(Bar Chart)。
HTML
「barChart」這個<div>是一個容器,等等我會將灌好數據的長條們一一放進去。
<div class="barChart"></div>
JavaScript
function draw(data) {
d3.select('.barChart') //選擇放在barChart這個div容器裡面
.selectAll('div') //選取".barChart"範圍內的所有的div
.data(data) //將資料加入div
.enter() //傳入資料
.append('div') //放到畫面上
.attr('class', 'item clearfix') //將剛剛放到畫面上的div,加上class "item"
.text(function(d) {
return d.text;
}) //加上文字描述,使用json檔案裡面的 "text" 欄位
.append('div') //加入包含資料的div,這個div是用來畫圖用的
.text(function(data) {
return data.count; //畫圖用div加上文字描述,使用json檔案裡面的 "count" 欄位
})
.attr('class', 'bar') //畫圖用div加上class "bar"
.style('width', function(d) {
//將剛剛對每個畫圖用div設定寬度,這裡將取出的count值乘以15,即為顯示在畫面上的px數
return d.count * 15 + 'px';
});
}
//Mockup JSON,使用JSON Generator http://www.json-generator.com
//資料載入完畢後會call "draw" 這個callback function
d3.json('http://www.json-generator.com/api/json/get/bTGclonYia?indent=2', draw); //Mockup
Demo

原始碼。
參考資料
這篇文章的原始位置在這裡-D3.js - Bar Chart
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

