使用 Graph API 上傳圖片到 Facebook 相簿、並設定為使用者大頭照
20 Oct 2014有不少活動都會引導使用者上傳圖片並設定為封面或是檔案頭像,例如「遮打革命」。
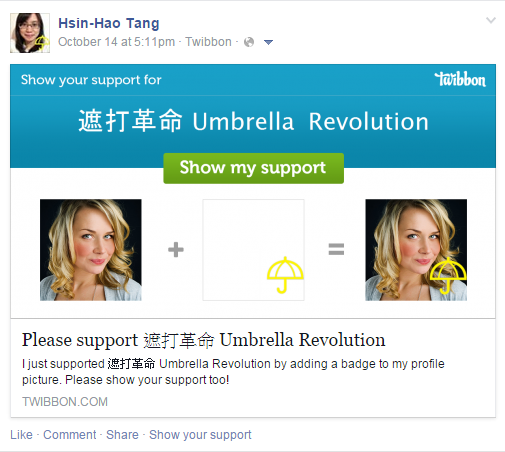
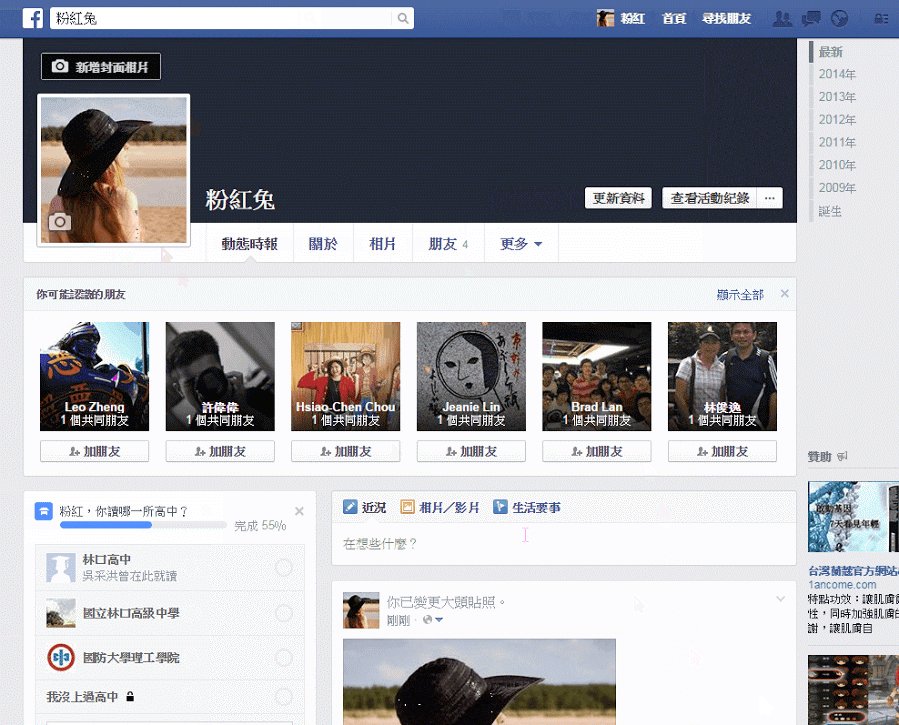
預覽圖
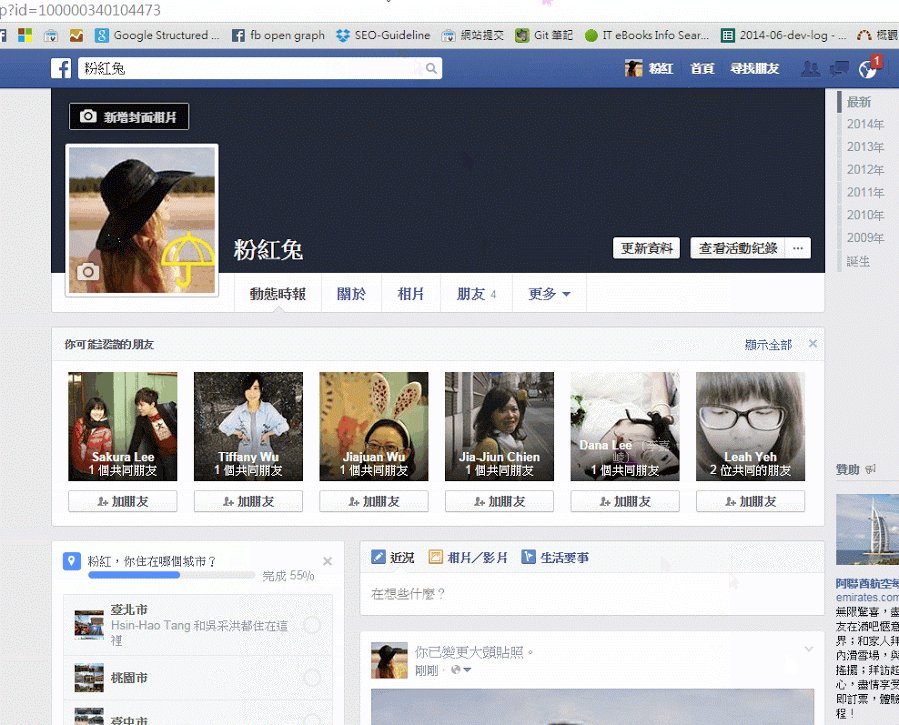
先來看看遮打革命 Umbrella Revolution 的分享美圖。

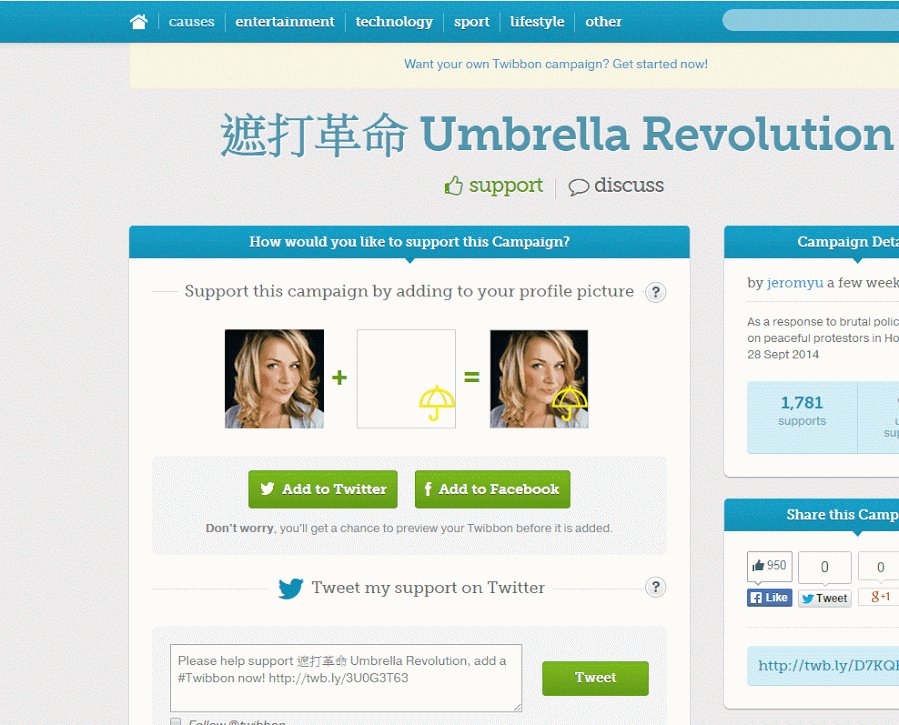
流程解析
再來看看活動流程。

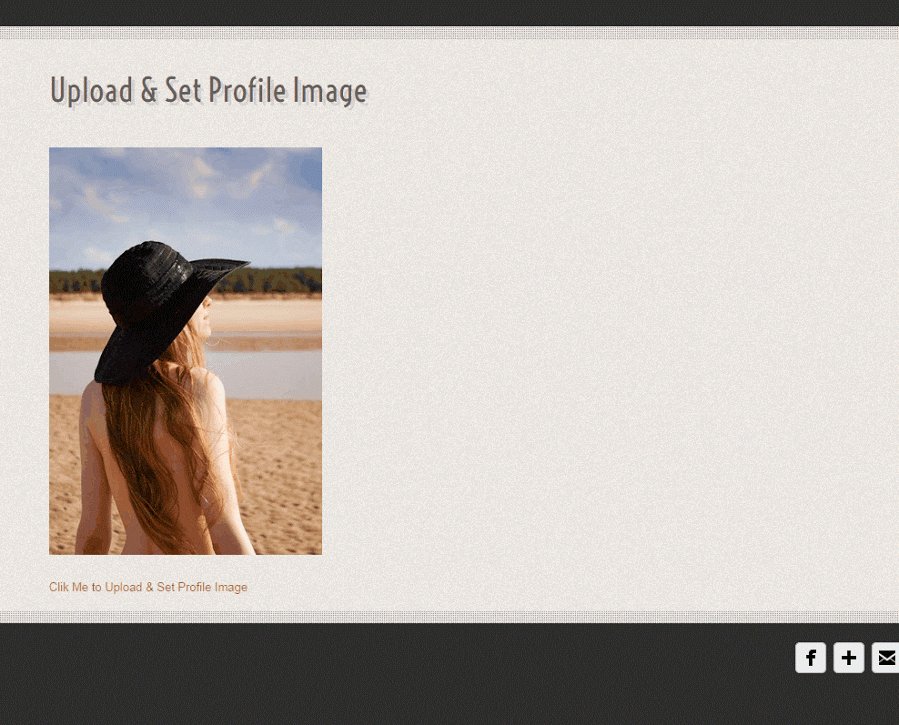
- 上傳圖片到 App 專屬資料夾,上傳成功後會回傳 photo id
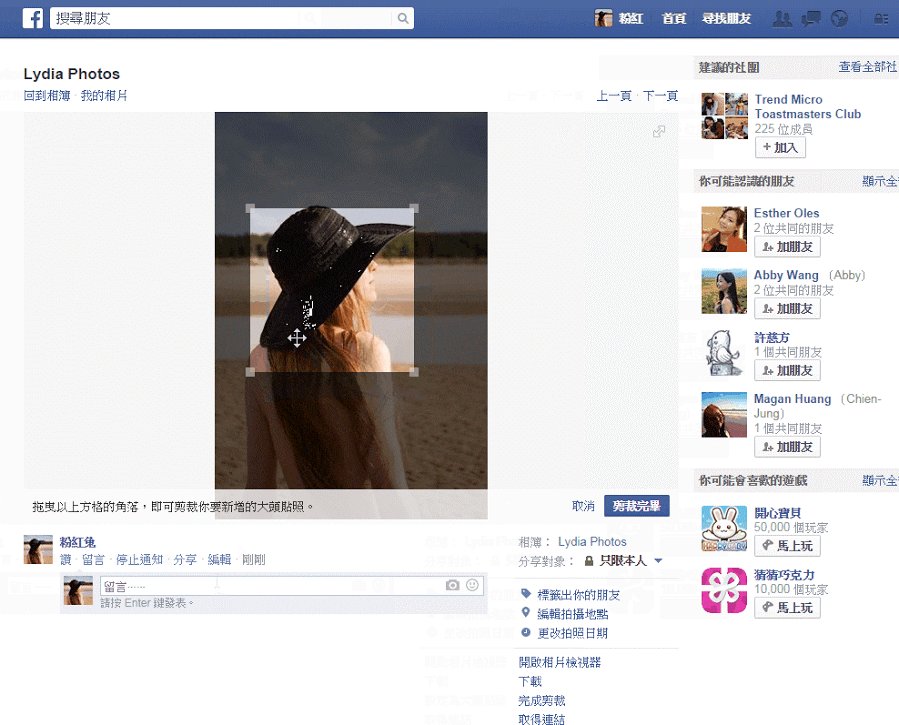
- 取得 photo id 與相關訊息,引導使用者切圖、自行設定為 profile image
程式碼說明
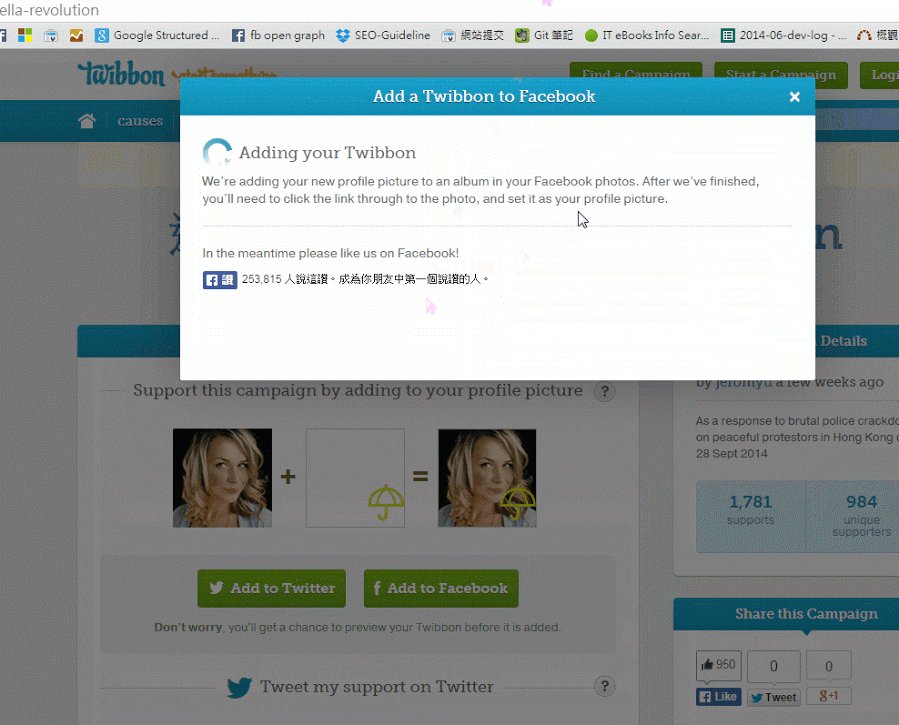
在點擊「Clik Me to Upload & Set Profile Image」按鈕後,先將圖片上傳至以此應用程式命名的相簿(此為 Lydia)。
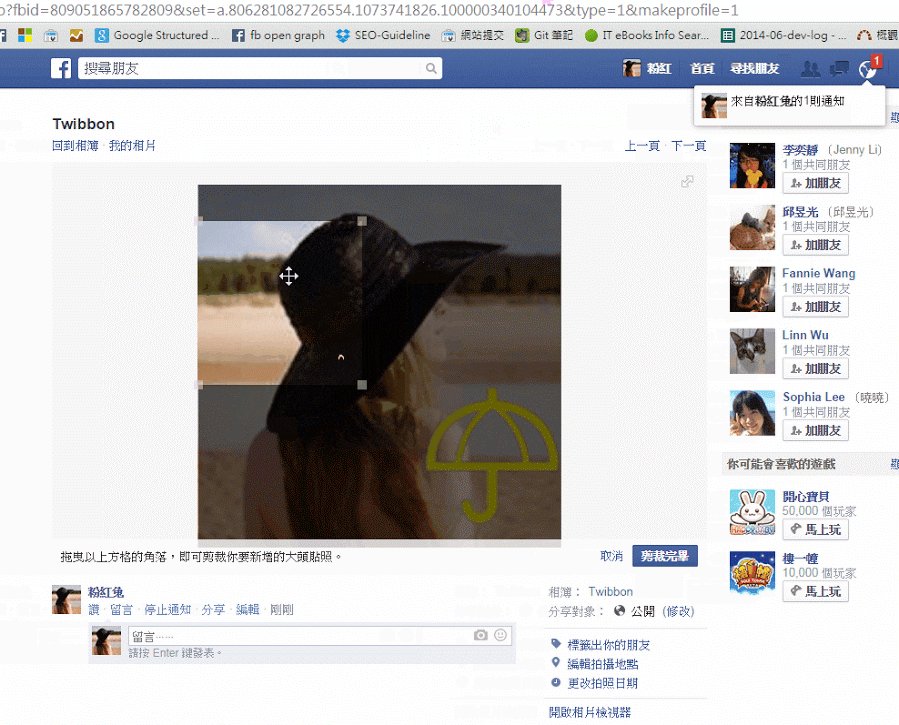
上傳成功後,會回傳 photo id。我們由此 photo 取得編輯圖片的網址,並在網址後面加上設定為 profile image 的參數「&makeprofile=1」。
這樣我們就可以看到上傳圖片後,被轉址到 Facebook 網站,將此照片切裁、設定 profile image 的頁面。
dBtnUplodSetCover.click(function(e) {
e.preventDefault();
FB.login(
function(response) {
if (response.authResponse) {
var access_token = FB.getAuthResponse()['accessToken'];
var linkTemp = '';
userID = FB.getAuthResponse()['userID'];
//上傳圖片,在此API後必須加上access token才能運作
FB.api(
'/me/photos?access_token=' + access_token,
'post',
{
url: IMAGE_SRC, //上傳圖片的網址
access_token: access_token,
},
function(resp) {
if (!resp || resp.error) {
console.log('Error occured: ' + JSON.stringify(resp.error));
} else {
//上傳成功
//取得photo id,準備進一步取得設定photo的網址
var photoID = resp.id;
FB.api('/' + photoID, function(res) {
//makeprofile: 設定為profile image的參數
//取得照片網址後,將其append到編輯網址之後
linkTemp = res.link + '&makeprofile=1';
//轉址到Facebook網站,此照片切裁、設定profile image的頁面
location.replace(linkTemp);
});
}
},
);
} else {
console.log('User cancelled login or did not fully authorize.');
}
},
{ scope: 'publish_stream, user_photos' },
);
});
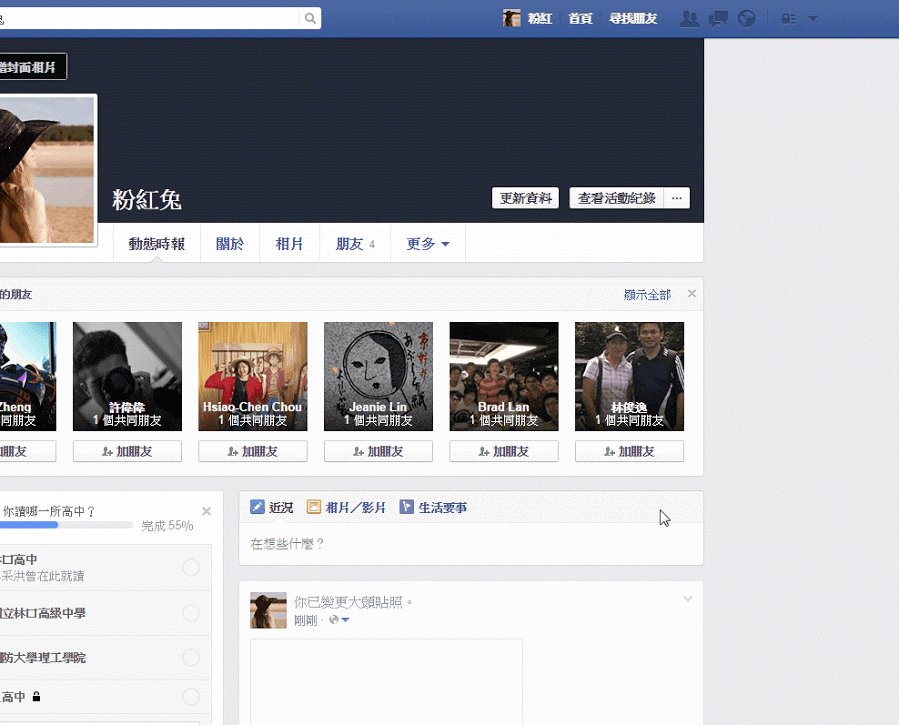
Demo
範例結果展示如下。

Permission
以上流程需要的權限為:
- publish_stream:上傳圖片
- user_photos:操作使用者的相簿與圖片
參考資料
- 遮打革命 Umbrella Revolution:換頭像的活動
- Change Facebook Cover or Profile Pic with PHP:除了換頭像,還可以換封面
- Generate Facebook ID Card with PHP :產生 Facebook 身分證,取得個人資訊、PO 圖與活動網址
- How-To: Use the Graph API to Upload Photos to a user’s profile:如何經由 Graph API 上傳圖片 - 上傳到 App 專屬資料夾、新建資料夾
- Setting Facebook Cover Photo via API

